前回plt.plt()で折れ線グラフを描画することができましたね!
今回の講座ではさらに発展させて、以下のポイントを学びましょう。
- 表にタイトルをつける
- 線にラベルを付けて凡例を表示
- 目盛りの設定
大きく分けてこの3つを学びます。
それぞれ非常に細かく設定することができるので、全部覚えるのは正直難しいです。
まずは良く使うものから覚えていきましょう!
matoplotlibでタイトルやラベルをつける
表がいったい何の表なのか?X軸とY軸はいったい何を表しているのか?
複数の折れ線があるけどどっちがどっちを指してるのか分からない。
そんな問題も、表にタイトルやラベを付けることで解決できます。
matoplolibではそれも簡単に設定できます。
主に使うのは↓のものです。
- plt.xlabel():x軸にラベル
- plt.ylabel():y軸にラベル
- plt.title():図にタイトル
- plt.plot(label=’ラベル’):plotした線にラベル
- plt.legend():凡例をつける
タイトルとラベルを付けてみよう
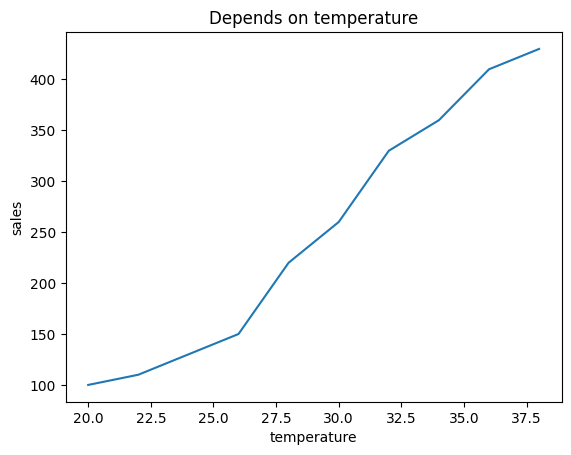
上でやった、templatureとsalesのカラムから作った表にタイトルとラベルを付けてみましょう。
dataframeを作成した後から書いていきます。
|
1 2 3 4 5 6 7 |
# plot plt.plot(df['temperature'], df['sales']) # x軸とy軸にラベル plt.xlabel('temperature') plt.ylabel('sales') # 図にタイトル plt.title('Depends on temperature') |
このように書くだけで追加できます。

日本語で表記する方法
皆さんが実際に使うとなったら、タイトルは日本語で書きたいですよね?
しかし、このままでは日本語で表記することができません。
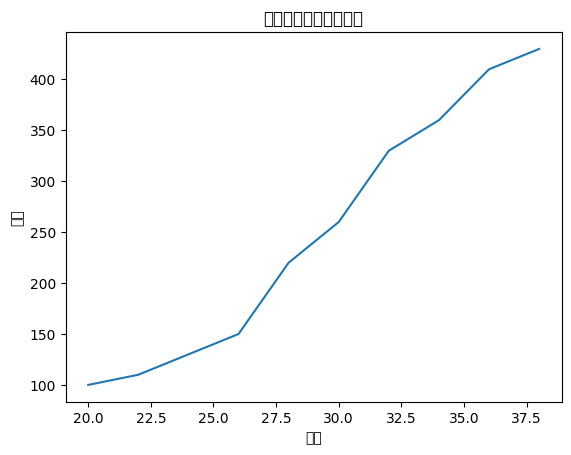
日本語で指定しても、↓のように文字化けしてしまいます。

これを解決するには、追加でライブラリをインストールします。
japanize-matplotlibというのをインストールすればOKですので、↓のコマンドを実行するだけです。
|
1 |
pip install japanize-matplotlib |
※pipにしか対応していないので、Anaconda環境の方は使えません。
そのあとは、import文を追加するだけで日本語も表記できるようになります。
|
1 2 3 4 5 6 7 8 9 |
import japanize_matplotlib # plot plt.plot(df['temperature'], df['sales']) # x軸とy軸にラベル plt.xlabel('気温') plt.ylabel('売上') # 図にタイトル plt.title('気温による売上の変化') |

凡例を追加
上記のは線が1本でしたので分かりやすいですが、これが複数になると、どれがどれか分かり辛くなってしまいますよね?
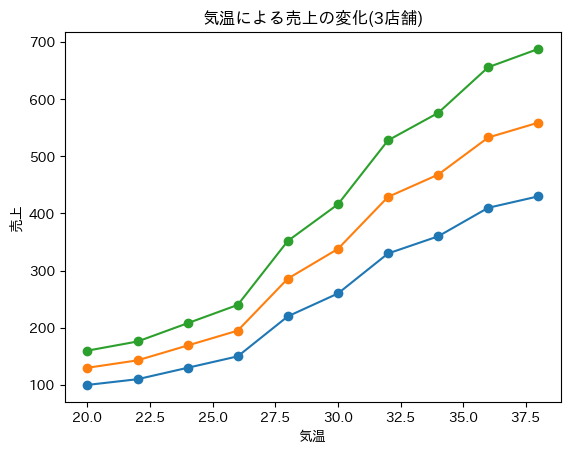
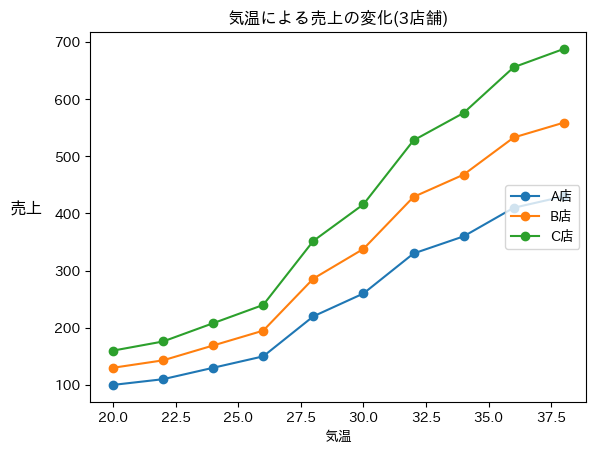
例えば、気温による売上の変化をA店、B店、C店の3店舗で集計したとしたら、線が3本になります。

これだけ見ても、どれがA店のplotか分からないですよね?
そこで凡例を追加します!やる事は2つ。
- 引数に追加:plt.plot(label=’ラベル名’)でラベルの名前を決める
- plt.legend()で凡例を追加
これだけで、plotした線ごとに凡例を追加することができます。
実際のコードが↓です。
|
1 2 3 4 5 6 7 8 9 |
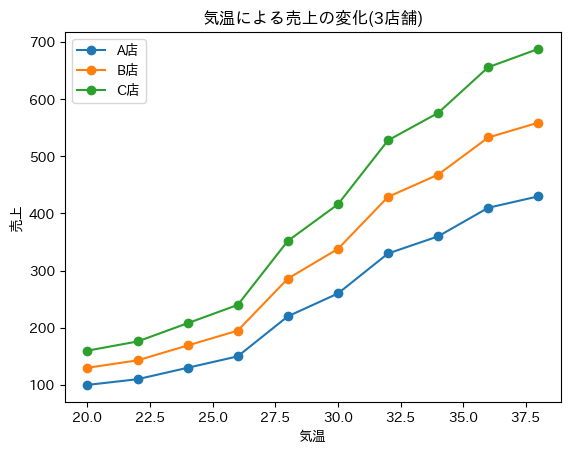
plt.plot(df['temperature'], df['sales'], marker='o', label='A店') plt.plot(df['temperature'], df['sales']*1.3, marker='o',label='B店') plt.plot(df['temperature'], df['sales']*1.6, marker='o', label='C店') plt.legend() # x軸とy軸にラベル plt.xlabel('気温') plt.ylabel('売上') # 図にタイトル plt.title('気温による売上の変化(3店舗)') |

こうする事で、それぞれの線が何を表しているのか一目で分かりますね!
凡例の場所を変える
ちなみにこの凡例の場所を変える事ができます。
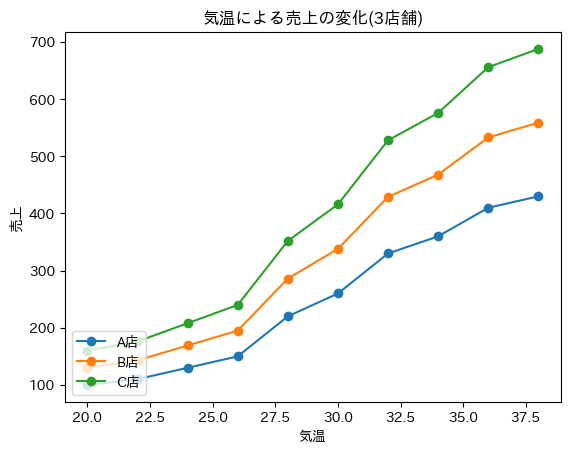
例えば、↓のような場所に表示されたら見辛いですね!

そんな時は、
- plt.legend(loc=数値)
このように、plt.legendの引数で指定してあげると変更できます。
数値の場所に、任意の数値を入れると場所を変更できます。
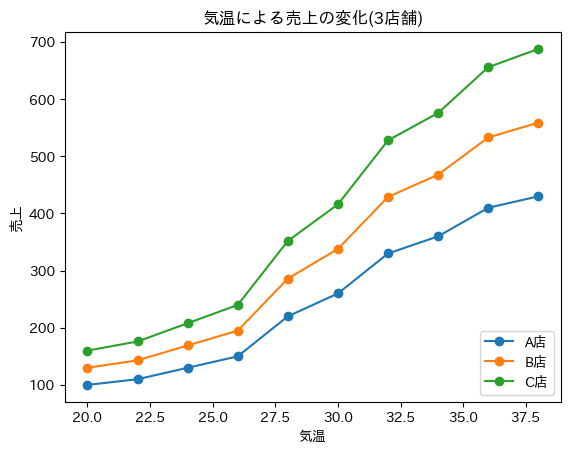
4を入れてみましょう。
|
1 |
plt.legend(loc=4) |

右下に移動しました。
他の数字を入れると、それに合わせて移動しますので、任意の数値を入れましょう。
軸ラベルの細かい設定
ここで気になるのが、y軸のラベルの「売上」が垂直に表示されてしまっている事ですよね?これを直しつつ、もう少し文字の大きさを大きくしたいです。
そんな時は軸ラベルの設定を行いましょう。plt.ylabel()の引数に指定してあげれば変更することができます。
主要なものとして、↓にまとめました。
| 引数 | 説明 | 詳細 |
| labelpad | 各軸からラベルまでの距離を設定 |
|
| color:(cと短縮も出来る) | 文字の色 |
|
| fontsize:(size) | 文字の大きさ |
|
| fontstyle:(style) | フォントスタイルの変更 |
|
| rotation | 文字の角度変更 |
|
この様になっています。
文字の角度と大きさを変更してみましょう!
変更するのはylabel()の引数だけで大丈夫です。
|
1 |
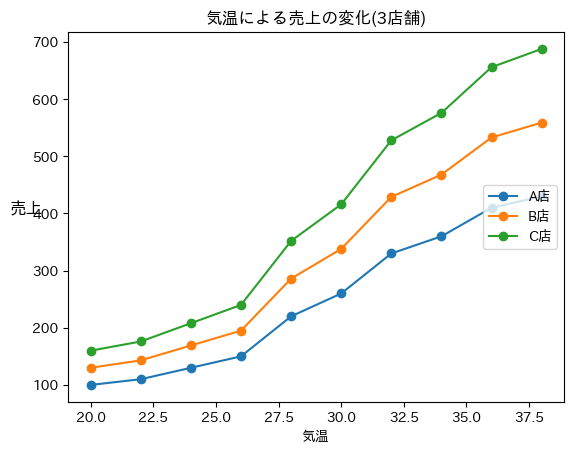
plt.ylabel('売上', size='large', rotation='horizontal') |

「売上」の文字が大きく、水平になりましたね!
しかし、400の目盛りと文字が被ってしまって見にくいです。
そこでlabelpadで軸との距離を調整しましょう。
|
1 |
plt.ylabel('売上', labelpad=20, size='large', rotation='horizontal') |

20に設定しましたが、良い感じになりました。
ticksで目盛りを設定しよう
matplotlibではx軸とy軸それぞれの目盛りの表示範囲や、角度を変えることができます。
目盛りを操作するには以下の関数を使います。
- plt.xticks():x軸の目盛り調節
- plt.yticks():y軸の目盛り調節
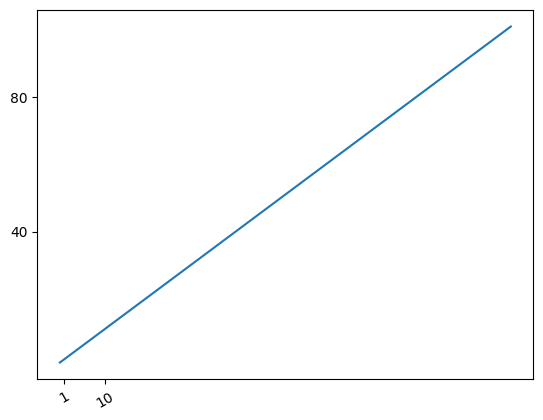
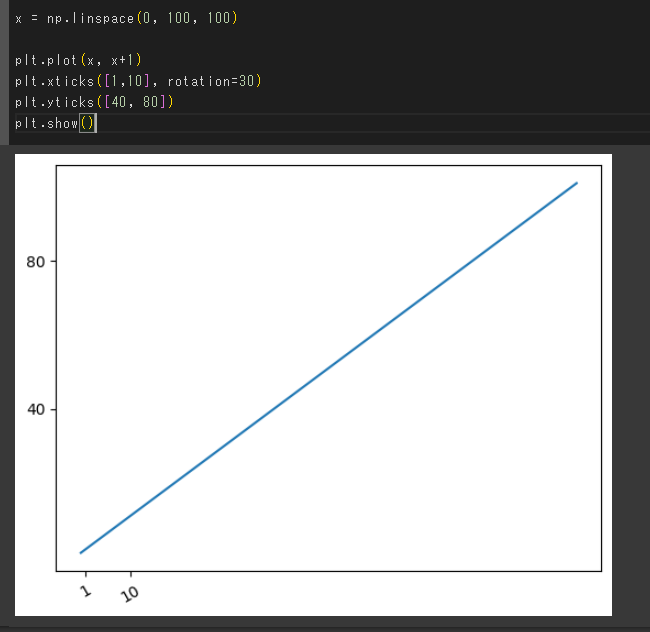
例えば、x軸の目盛りは1と10だけにして少し回転させます。
y軸の目盛りは40と80だけ表示してみましょう。
|
1 2 3 4 5 |
x = np.linspace(0, 100, 100) plt.plot(x, x+1) plt.xticks([1,10], rotation=30) plt.yticks([40, 80]) |

このようにして、任意の数値だけ表示出来ました。
np.arange()を使おう
しかし、毎回表示する目盛りを一個ずつ手打ちしていったら面倒ですよね?
そんな時はnp.arange()を使います。
x軸は0以上100未満を10目盛りずつ表示し、y軸は0以上100未満を20目盛りずつ表示してみましょう。
|
1 2 3 4 5 6 7 |
import numpy as np x = np.linspace(0, 100, 100) plt.plot(x, x+1) plt.xticks(np.arange(0, 100, 10)) plt.yticks(np.arange(0,100, 20)) plt.show |

こっちの書き方の方が楽ですので、一般的です。
plt.xlim()で表示範囲を指定
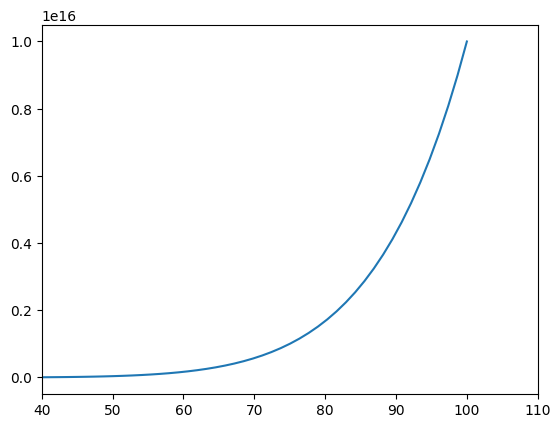
続いてxlim()を使って表示範囲を指定してみましょう!
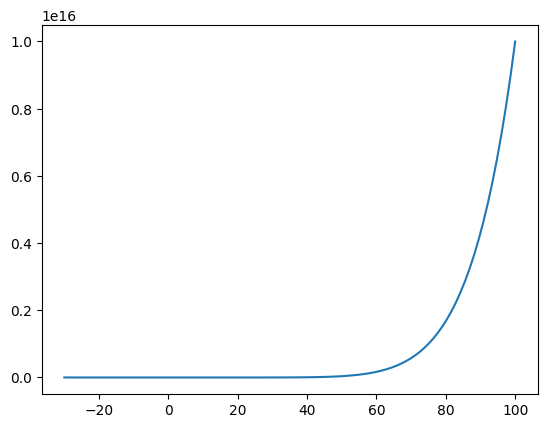
例えば、↓のようにx軸の変化が少なく、変化のある部分だけをフォーカスして見たい時もありますよね?

そんな時はxlim()で表示範囲を絞りましょう!
↓始点と終点に任意の数値を入れます。
- plt.xlim(始点、終点):x軸の表示範囲を指定
- plt.ylim(始点、終点):y軸の表示範囲を指定
y軸を設定するときはylim()です。
|
1 2 3 4 5 |
import numpy as np x = np.linspace(-30, 100, 100) plt.plot(x, x**8) plt.xlim(40, 110) |

このようにすることで範囲指定することができます。
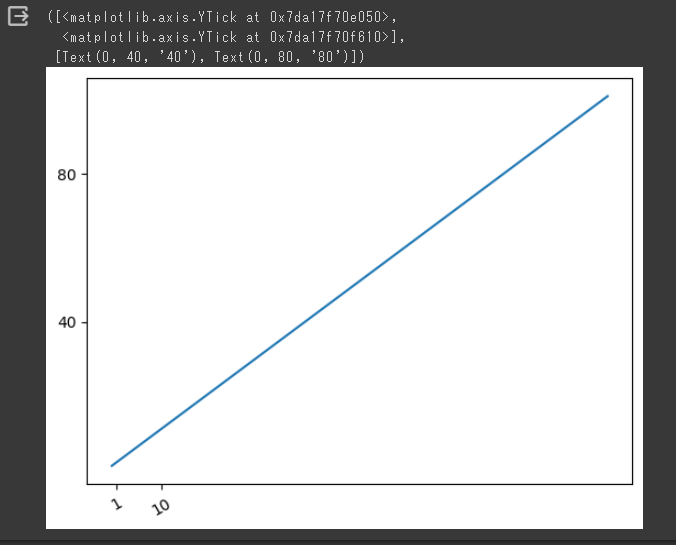
不要な情報を削除する
ちなみに、matplotlibを使っていると↓のように、表の上に不要な情報が表示されてしまう場合があります。

そんな時はplt.show()を足すだけで消すことができますのでシンプルになります。

まとめ
いかがでしたでしょうか?
前回と今回の講座で、何が出来るのかを理解出来ていれば、matplotlibで折れ線グラフを描画するのに困らないと思います。
自由にラベル付けしたり、表示範囲を指定したりできるようになりましたからね!
ただ、「覚える事が多くてあきらめそう~」って思いますよね?
安心してください。全てを覚える必要はありません。
正直細かい引数の指定方法など、全てを覚えるのは大変です。
私も覚えていません(笑)
何が出来るにかを覚えておいて、使う際にググったり、チートシートを活用すれば大丈夫です。
この講座をブックマークしておくのが一番おすすめですが
Work illustrations by Storyset